오늘은 캐릭터 이름 표시 기능? 을 만들면서 놓쳤었던 부분을 기록하고자 합니다.
지금 보니 다 간단한 거였는데 왜 그랬을까요;;;
일단 처음 구상한 아이디어는 이름을 입력받고 머리 위에 띄우는 것이었습니다.

UI를 통해 TextMeshPro를 넣어주면 간단하게 해결될 줄 알았습니다.
그런데 문제가 발생했습니다.
시네머신 카메라를 이용해 플레이어의 움직임을 따라가도록 했더니
UI의 위치랑 플레이어의 위치랑 차이가 나는 것이었습니다.

canvas를 player 아래에 하나 더 만들어서 그런가?
일단 여기서 1차 얼타기 시작.
해결 방법은 의외로 간단했습니다.

canvas는 기본으로 ScreenSpace-Overlay로 설정되어 있는데,
이를 WorldSpace로 바꿔서 해결했습니다.
그래서 이게 뭔데? 싶은 사람이 있을 수도 있어서(그게 나야...)
아래 각 기능을 설명하겠습니다.

RenderMode는 3가지로 구분됩니다.
ScreenSpace - Overlay
ScreenSpace - Camera
WolrdSpace
ScreenSpace - Overlay
UI 요소가 화면에서 씬의 위에 렌더링됩니다.
스크린의 크기가 조절되거나 해상도가 변경되면
캔버스는 여기에 맞춰 자동으로 크기를 변경합니다.
ScreenSpace - Camera
Canvas 가 지정된 Camera 앞에 주어진 거리만큼 배치됩니다 .
UI 요소는 이 카메라에 의해 렌더링되므로 Camera 설정이 UI의 모양에 영향을 미칩니다.
Camera 가 Perspective 로 설정된 경우 UI 요소는 원근법으로 렌더링되고,
원근 왜곡의 양은 Camera Field of View 로 제어할 수 있습니다 .
화면 크기가 조정되거나 해상도가 변경되거나 카메라 프러스텀이 변경되면
Canvas 도 자동으로 일치하도록 크기가 변경됩니다.
WolrdSpace
씬에 있는 다른 오브젝트처럼 동작합니다.
캔버스의 크기는 사각 트랜스폼을 사용하여 수동으로 설정할 수 있으며
UI 요소는 3D 배치에 기반하여 씬의 다른 오브젝트의 앞 또는 뒤에 렌더링됩니다.
처음 구상한 방식대로 하기 위해선 WorldSpace로 설정해 주면
간단하게 구현할 수 있는 상황이었습니다.;;;
https://docs.unity3d.com/kr/530/Manual/UICanvas.html
캔버스 - Unity 매뉴얼
모든 UI 요소는 Canvas 안에 위치해야 합니다. 캔버스는 Canvas 컴포넌트가 있는 게임 오브젝트이며 모든 UI 요소는 반드시 어떤 캔버스의 자식이어야 합니다.
docs.unity3d.com
아직 끝이 아닙니다.
따라다니는 건 해결 됬으니 이제 이름을 입력해야겠죠.
텍스트를 입력받는 거니까 TMP_Text 써서 받으면 되겠지, 하고서
진행해 보니 아무 반응이 없었습니다.
여기서 2차 얼타기 시작.
당연히 안된 이유는 InputField라는 컴포넌트가 따로 있었기 때문이죠 !
구글링 한 번에 찾았지만 이걸 몰랐다는 사실이 참;;;
(더 놀라웠던 건 그동안 입력 받는 작업을 한 번도 안 해봤다는 사실. 어떻게 그랬지? ;;; )

이렇게 TMP_InputField로 inputText를 만들어 입력을 받았습니다.
여기까지만 하면 재미없죠.
TMP_InputField의 각 기능들에 대해서 자세하게 찾아봤습니다.
TMP_InputField를 생성하고 Hierarchy에서 보면 다음과 같은 걸 확인 할 수 있습니다.

각 역할에 대해 간략하게 설명하겠습니다.
TextArea
네모 이미지 칸입니다.

Placeholder
기본 세팅으로 만들면 다음과 같은 글자를 보셨을 겁니다.

이게 Placeholder에 담겨 있습니다.
연한 회색으로 되어있어서 간단한 설명 문구를 넣을 수 있습니다.
Text로 되어있으니 꾸미는 것도 가능하겠죠?

Text
Text는 입력받은 글자를 보여줍니다.
자세히 보시면 글자 색이 약간 더 진한 걸 확인 하실 수 있습니다.


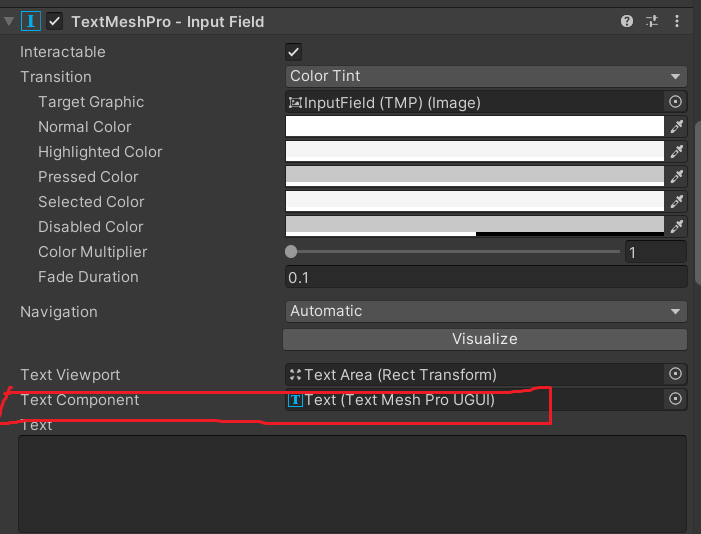
InputField
InputField엔 유용한 기능이 많이 있습니다.
먼저 자세히 보시면 Placeholder와 Text가 연동되어 있는 걸 확인할 수 있습니다.
이제 어떻게 동작하시는지 감이 오시나요?


여기서 눈 여겨 봐야 할 건 Character Limit입니다.
글자수 제한을 걸 수 있다는 사실 알고 계셨나요.
저는 처음 알았습니다.;;
Content Type을 살펴보면 아래와 같이 다양한 유형의 타입들이 있습니다.
문자 외에도 여러 가지 형식을 입력할 수 있습니다.



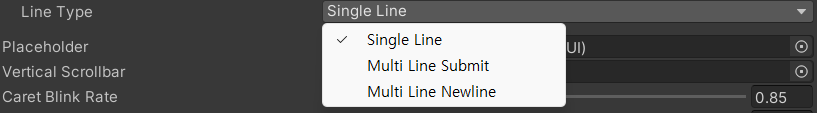
Line Type에서 여러 줄 입력이 가능하게 설정을 변경할 수 있습니다.

그 외에도
Caret Blink Rate - 글자를 입력할 때 옆에 | 이런 식으로 줄이 깜빡거리는 걸 보셨을 텐데,
이 속도를 조절 할 수 있습니다.
Width는 | 선의 굵기 조절이였구요
ESC키를 누르면 기본 상태로 돌아가는 기능도 있습니다.
Rich Text는 태그들을 통해 글에 효과를 줄 수 있도록 설정하는 기능입니다.
예로 <b>를 글자 앞에 입력하면 굵은 글씨로 나옵니다.
아래는 인풋 상태에 따라 다른 이벤트를 발생시키는 내용입니다.

On Value Change : 값 변경 시 이벤트 발생
On End Edit : 편집 종료 시 이벤트 발생
On Select : 선택 시 이벤트 발생
On DeSelect : 선택 취소 시 이벤트 발생
여기에서 해당하는 이벤트를 걸어 처리해 줄 수 있습니다.
https://docs.unity3d.com/kr/2023.2/Manual/script-InputField.html
입력 필드 - Unity 매뉴얼
입력 필드(Input Field) 를 통해 텍스트 컨트롤의 텍스트를 수정할 수 있습니다. 다른 상호작용하는 컨트롤과 비슷하게, 그 자체로는 시각적 UI 요소가 아니므로 한 개 이상의 시각적 UI 요소와 결합
docs.unity3d.com
어려운 건 없었습니다만
얼타서 생각보다 시간이 좀 더 걸렸었네요.
금방 해결은 했지만, 이 간단한 걸 놓쳤다니.
분명 전에 본 것들인데 말이죠.
다시는 잊어먹지 말아야지.
참고한(혹은 하면 좋을) 자료
https://youtu.be/0p8Vvyrxn-Q?si=V3-Fgh2iH5rh9mhE
https://youtu.be/zahrwl1125k?si=B6AdCNZgevZVQJ_E
'유니티 > 2D' 카테고리의 다른 글
| 유니티 - 스프라이트 아틀라스(Sprite Atlas)에 대해 알아보자 (1) | 2024.12.02 |
|---|---|
| 유니티2D - 타일맵에 대해 알아보자 (default 브러시 외 , 룰 타일, 애니메이션 타일) (2) | 2024.10.10 |
| 유니티 : 렌더러 우선순위 정하기 (2D) (0) | 2024.08.26 |